
Top 162 + Css animation underline
Overview Clear and consistent styling allows users to find and recognize menus more quickly. Such styling includes consistency in the behavior, appearance, and relative location on pages across a website. Page Contents General considerations Location Identification Readability Size Menu items Default state Hover and Focus states Active state

CSS Menu Hover Underline Effect Line in Bottom Of Text
In order to disable the line from a particular menu item you need to give the corresponding menu item a css class first… for example "no-underline". You can add the class in the menu settings under design > menus. Then you adjust the first line of the code snippet like this: #top-menu li.current-menu-item:not(.no-underline)>a:before

Menu Hover Underline Effect CSS YouTube
November 23, 2019 40041 2 Facebook Twitter Pinterest WhatsApp How we can create an underline effect on hover for menu items? Solution: See this CSS Menu Hover Underline Effect, Simple a Line in Bottom Of Text. Previously I have shared a link hover effect, it also like that but it is a little different and the effect on menu items.

JavaScript Menu Header Underline Hover Effect CSS CodeLab
Underline Menu Items on Hover HTML xxxxxxxxxx 11 1
8 9 10 11 CSS CSS xxxxxxxxxx 30 1 li { 2 list-style-type: none; 3 display: inline-block; 4
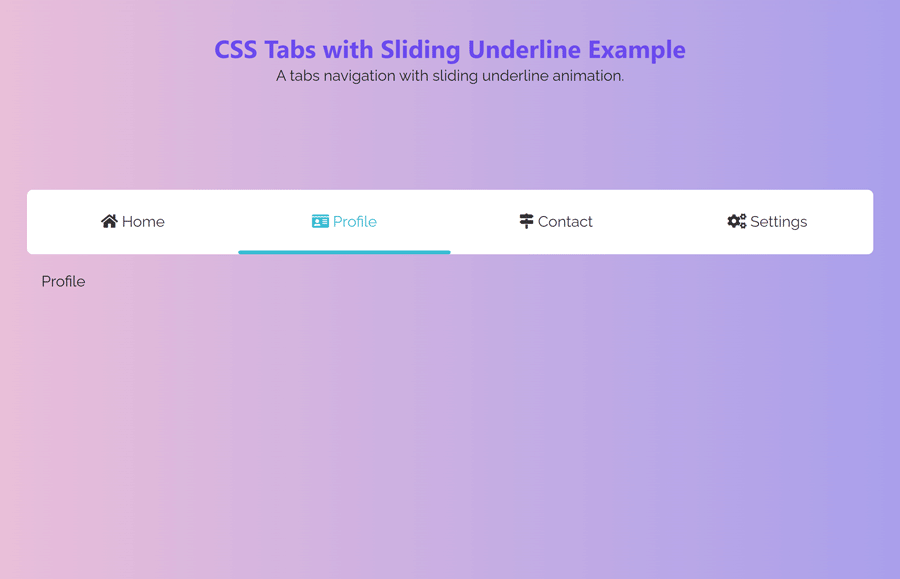
Simple CSS Sliding Underline Menu Css, Simple, Coding
The text-underline-position CSS property specifies the position of the underline which is set using the text-decoration property's underline value. Try it Syntax css

Navbar Menu Hover Effect Using CSS Navbar Hover Underline Animation
1. Alternating Underline 2. Spanning Multiple Lines 3. Sliding Underline 4. Better Text Underline 5. Animation Styles 6. More Animation Styles 7. Just Dropping In 8. Expanding Animation 9. Custom CSS Underlines 10.

Tailwind Css Animation Tailwind Css Animated Underline Hover Effect
Learn how to create bottom bordered (underline) navigation links with CSS. Bottom Border Nav Links Home News Contact Try it Yourself » Create A Navigation Menu Step 1) Add HTML: Example
Step 2) Add CSS: Example
Draw Underline Link Hover Effect CSS Coding Artist
Simple CSS sliding underline menu (left to right) HTML xxxxxxxxxx 10
7 8 9 10
Menu Design 01 Underline Stroke Effect CSS Creative Menu Hover
Here's the catch: If you're not clearing descenders, Safari puts the line on top of the text. 🙃. Firefox: Safari: text-decoration-skip. text-decoration-skip toggles skipping descenders in underlined text. This property is non-standard and works only in Safari right now, so you need the -webkit- prefix to use it.

Top 162 + Css animation underline
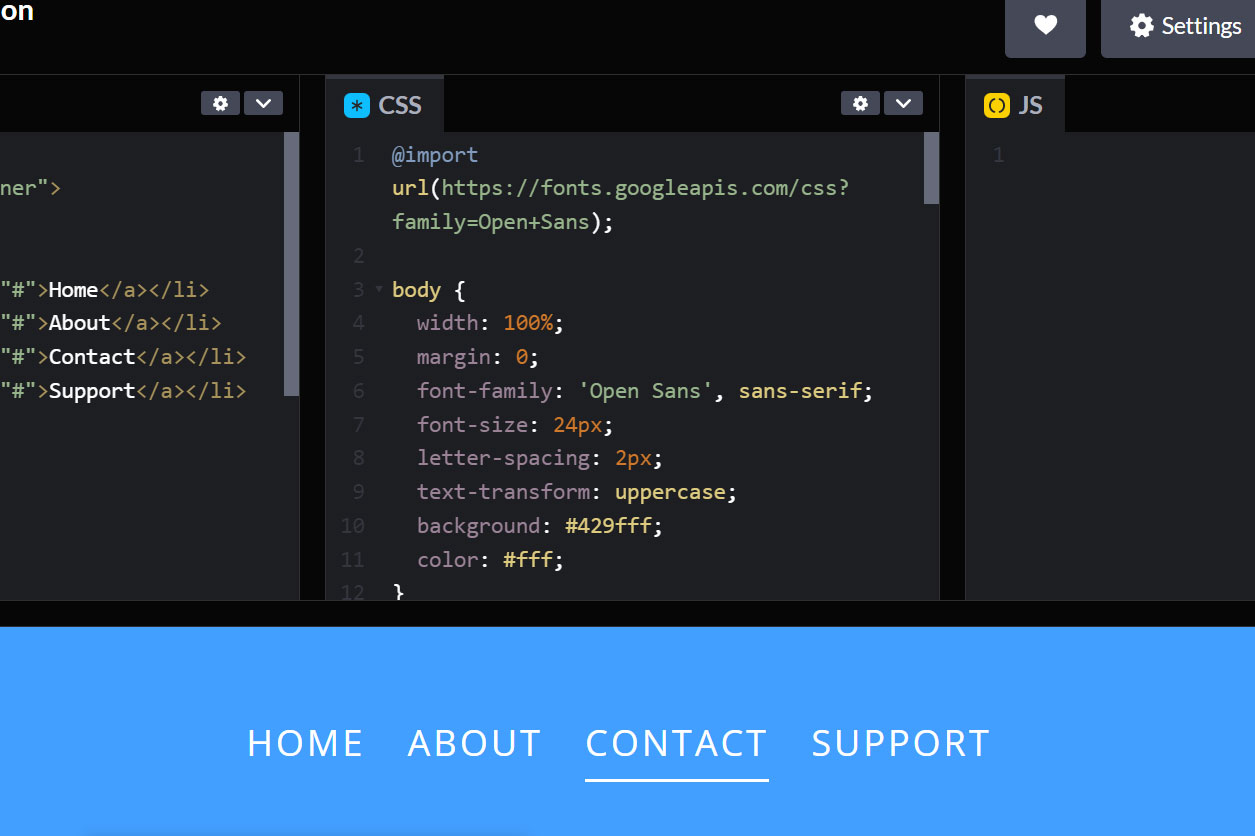
1 XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX Simple CSS Underline Menu | In Codepad you can find +44,000 free code snippets, HTML5, CSS3, and JS Demos. Collaborate with other web developers.

Simple CSS Underline Menu Codepad
Posted on Dec 30, 2020 CSS Underline: 10+ Examples # css # html # beginners To design links or create animations of menu buttons, you might need to use underlines. From this article, you'll learn about several methods of creating a CSS underline: using text-decoration, border-bottom, background-image, box-shadow properties, or even SVG.

Menu Underline Animated Amarnath Jaganathan
To get the best cross-browser support, it is a common practice to apply vendor prefixes to CSS properties and values that require them to work. For instance -webkit-or -moz-. We offer two popular choices: Autoprefixer (which processes your CSS server-side) and -prefix-free (which applies prefixes via a script, client-side).

CSS Menu Hover Underline Effect
Simple CSS Sliding Underline Menu 9
CSS CSS x 1 * { 2 box-sizing: border-box; 3 } 4 5 body { 6
20+ Excellent CSS Horizontal Menu Examples OnAirCode Css, Simple
Fully customizable underline ie: color, size, spacing.. Created an animated underline when you hover over a link. Fully customizable underline ie: color, size, spacing.. Pen Settings.. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in.

.nounderline Tailwind CSS class
1 I am attempting to get the current selected menu within a navbar to be underlined however it isn't working. My code: .navbar-nav .nav-item:focus .nav-link { text-decoration: underline; background-color: yellow; }

How To Create a Dropdown Menu With CSS and JavaScript Javascript, Css
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.